Animasi
Animasi adalah gambar begerak
berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan
mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan
hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di
atas bisa berupa gambar manusia, hewan, maupun tulisan. Pada proses
pembuatannyam sang pembuat animasi atau yang lebih dikenal dengan animator
harus menggunakan logika berfikir untuk menentukan alur gerak suatu objek dari
keadaan awal hingga keadaan akhir objek tersebut. Perencanaan yang matang dalam
perumusan alur gerak berdasarkan logika yang tepat akan menghasilkan animasi
yang menarik untuk disaksikan.
Apabila kita perhatikan penjelasan sebelumnya, maka dapat disimpulkan bahwa terdapat dua hal penting yang harus diperhatikan dalam pembuatan animasi, yaitu Objek/ gambar dan alur gerak.
Apabila kita perhatikan penjelasan sebelumnya, maka dapat disimpulkan bahwa terdapat dua hal penting yang harus diperhatikan dalam pembuatan animasi, yaitu Objek/ gambar dan alur gerak.
Website dengan tampilan animasi yang baik dan menarik adalah
hal yang menyenangkan. Ketika digunakan dengan benar, animasi dapat memberikan
kesan hidup dan interaktif, menambahkan lapisan tambahan untuk meningkatkan
pengalaman pengguna website.
Saat ini, semakin banyak website yang menggunakan animasi,
baik dalam bentuk GIF, SVG, WebGL, video latar serta lain sebagainya. Dan
animasi sendiri dapat digunakan di beberapa fungsi yang merupakan bagian dari
website.
Salah satu penggunaan animasi tertua
pada website design adalah untuk mengalihkan perhatian pengguna ketika menunggu
website anda berjalan / loading. Animasi dapat mempengaruhi persepsi pengguna
Anda terhadap tekhnologi produk Anda, dapat membuatnya tampak lebih baik dari
pada yang sebenarnya. Pengguna Anda juga memiliki sesuatu yang menyenangkan
untuk ditonton selama menunggu website Anda terbuka.

Keberhasilan dari navigasi scrolling yang bergulir panjang, bergantung pada kualitas animasinya. Sebuah situs tidak akan mampu bergulir panjang jika tidak ada efek animasi yang menarik. Sebagai pengguna yang mengontrol scroll, pengguna akan merasa menjadi bagian dari proses.
Hal ini tidak terlalu memiliki manfaat praktis, tetapi melakukannya dengan baik dalam membuat situs bisa membuat pengguna lebih tertarik serta membuatnya lebih menyenangkan. Gerakan kecil dari mouse dapat menggeser gambar, dan ketika dikombinasikan dengan pemisahan lapisan dapat menciptakan efek yang menyenangkan. Jika memusingkan menggunakan animasi yang berlebihan, maka gunakan animasi sederhana dapat meningkatkan vitalitas tertentu untuk sebuah website. Kuncinya adalah moderasi masing-masing bagian yang muncul pada satu waktu. Atau gunakan sebuah gerakan lembut pada seluruh gambar.
- Loading Animasi.
Salah satu pengguna animasi dalam website design adalah untuk mengalihkan perhatian pengguna ketika menunggu website anda berjalan / loading. Animasi dapat mempengaruhi persepsi pengguna anda terhadap tekhnologi produk anda, dapat membuatnya tampak lebih baik dari pada yang sebenarnya. Pengguna anda juga memiliki sesuatu yang menyenangkan untuk ditonton selama menunggu website anda terbuka. Loading animasi lebih baik jika simple. Lupakan efek ekstra seperti suara atau desain yang aneh. Animasi harus sesuai dengan kepribadian situs itu sendiri, apakah itu animasi kartun yang menyenangkan, atau animasi yang elegan dan profesional.
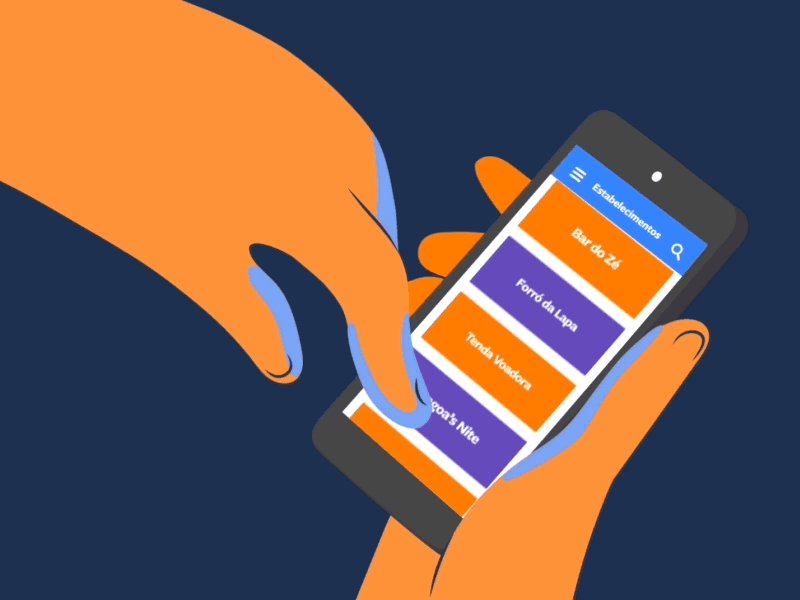
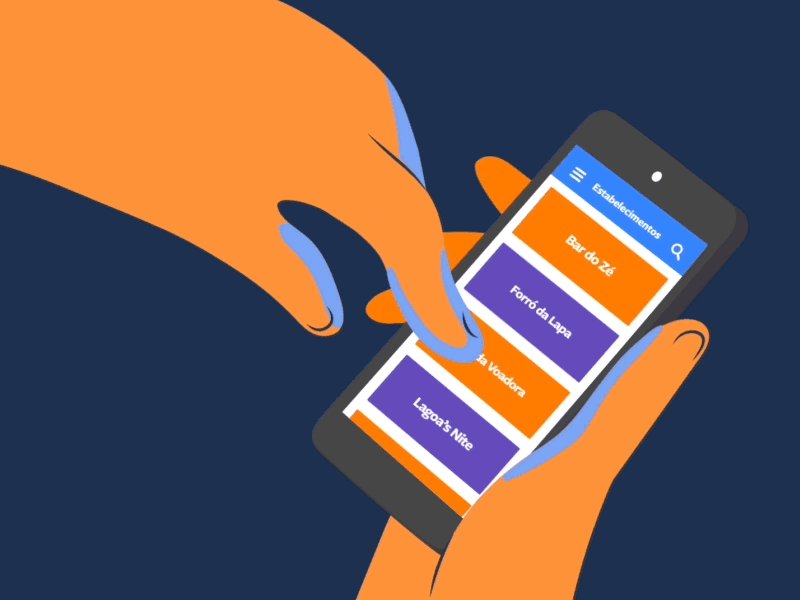
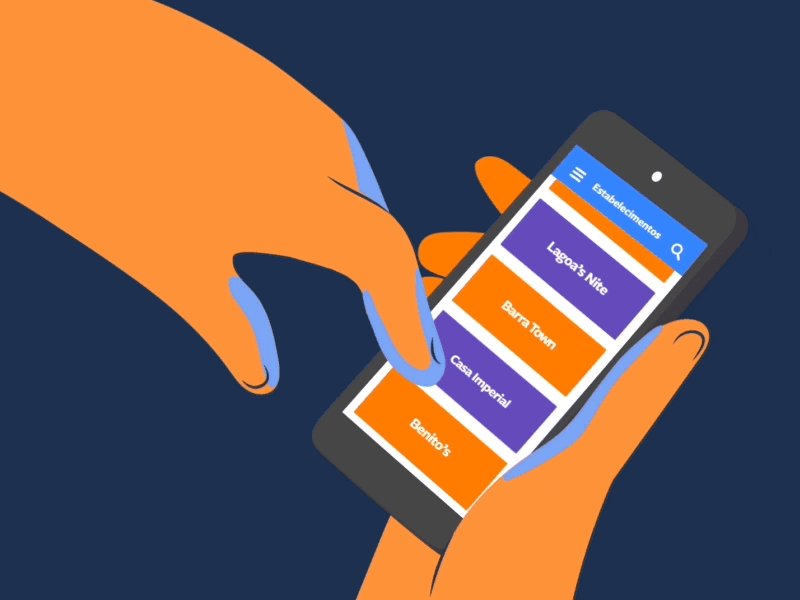
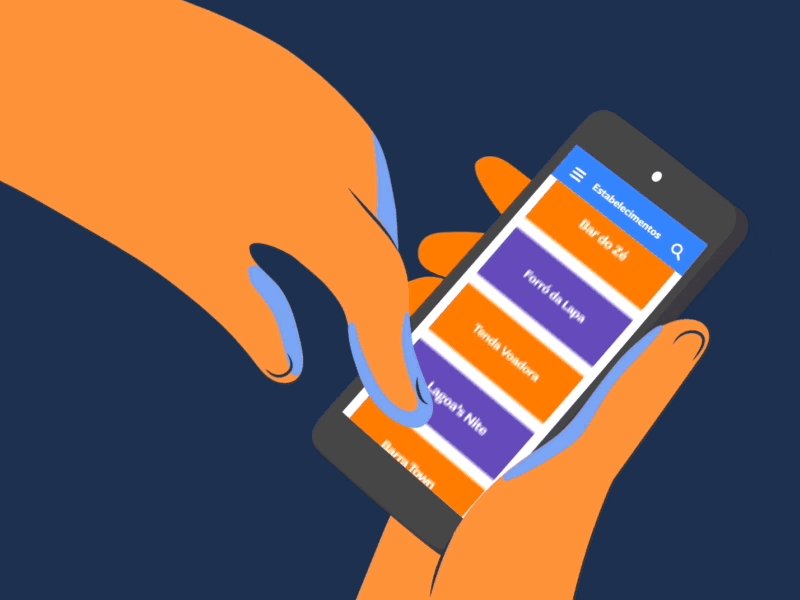
- Navigasi dan menu (Nonscrolling).

Untuk menghemat ruang layar, tren terbaru adalah menu navigasi tersembunyi yang akan terungkap atau keluar bila kita mengklik suatu tombol pada layar web. Untuk ini, animasi adalah hal yang penting untuk secara visual menghubungkan dua elemen tersebut. Pop out animasi akan membuat menu yang muncul seolah-olah itu adalah slide rahasia yang membuat seluruh interaksi berjalan lancar.
- Galeri dan slideshow.
Galeri animasi dan slideshow memperlihatkan beberapa gambar tanpa mengganggu pengguna. Seberapa cepat dan seberapa banyak siklus gambar bisa ditampilkan. Namun waktu yang dibutuhkan dari perubahan gambar yang satu ke yang lainnya haruslah tepat. Tidak terlalu lama ataupun tidak terlalu cepat. Galeri dan slideshow adalah hal yang sangat mudah dan baik untuk dilihat pengguna karena secara alami meniru fungsi album foto. Tapi ini tidak boleh digunakan terlalu berlebihan, meminimalkan desain yang sebenarnya dari slider atau galeri, kemudian memastikan gambar yang muncul masing masing 5-9 detik.
- Scrolling.
Keberhasilan dari navigasi scrolling yang bergulir panjang, bergantung pada kualitas animasinya. Sebuah situs tidak akan mampu bergulir panjang jika tidak ada efek animasi yang menarik. Sebagai pengguna yang mengontrol scroll, pengguna akan merasa menjadi bagian dari proses.
- Page motion / halaman gerak.
Hal ini tidak terlalu memiliki manfaat praktis, tetapi melakukannya dengan baik dalam membuat situs bisa membuat pengguna lebih tertarik serta membuatnya lebih menyenangkan. Gerakan kecil dari mouse dapat menggeser gambar, dan ketika dikombinasikan dengan pemisahan lapisan dapat menciptakan efek yang menyenangkan. Jika memusingkan menggunakan animasi yang berlebihan, maka gunakan animasi sederhana dapat meningkatkan vitalitas tertentu untuk sebuah website. Kuncinya adalah moderasi masing-masing bagian yang muncul pada satu waktu. Atau gunakan sebuah gerakan lembut pada seluruh gambar.
Simulasi
Simulasi secara sederhana dapat
diartikan sebagai proses peniruan. Simulasi adalah tiruan dari fasilitas atau
proses dari suatu operasi, biasanya menggunakan komputer. Simulasi adalah
suatu proses peniruan dari sesuatu yang nyata beserta keadaan sekelilingnya (state
of affairs). Aksi melakukan simulasi ini secara umum menggambarkan
sifat-sifat karakteristik kunci dari kelakuan sistem fisik atau sistem yang
abstrak tertentu. Teknik simulasi adalah teknik untuk merepresentasikan atau
meniru kondisi real (suatu sistem nyata) dalam bentuk bilangan dan simbol
(dengan memanfaatkan program komputer), sehingga menjadi mudah untuk
dipelajari.
Menurut Prof. Olivier de Weck :
Menurut Prof. Olivier de Weck :
Simulasi dari sebuah sistem adalah
pengoperasian dari sebuah model suatu sistem. Sebuah Model dapat dikonfigurasi
dan dilakukan percobaan, biasanya hal ini tidak mungkin terjadi. Karena
mahalnya biaya dan tidak praktis untuk dilakukan dalam sistem yang diwakilinya.
Simulasi digunakan sebelum sebuah
sistem dibangun, untuk mengurangi kemungkinan kegagalan, untuk menghilangkan
kemacetan tak terduga, untuk mencegah under atau over- pemanfaatansumber daya,
dan untuk mengoptimalkan kinerja sistem.
Sehingga simulasi dapat
didefinisikan sebagai program yang dibangun dengan model matematika berdasarkan
pada sistem aslinya.





No comments:
Post a Comment